この記事の目次
- Webサイトにタグを埋め込むとは?
- Google Tag Managerでも使えるの?
- 埋め込まないと使えないの?
- URLのクリックでチャットボットを表示
- QRコードの読み取りでチャットボットを表示
- Webサイト以外へは埋め込めるの?
- SNSへチャットボットを埋め込む
- ビジネスチャットへチャットボットを埋め込む
- アプリへチャットボットを埋め込む
- チャットボットは簡単に始められる

チャットボットってどうやって表示されてるの?」
「そもそもタグを”埋め込む”ってどういうこと?」
筆者の体感にはなりますが、2018年頃から様々なWebサイト上でチャットボットを見かける機会が増えており、2021年時点ではECサイトなどを中心に定着し始めていると感じています。
実際に読者の皆様も、ネットショッピング中やコラムを見ているとき、はたまた社内ルールで分からないことがあった際などにチャットボットを利用したことがあるのではないでしょうか。
そんなチャットボットですが、Webページ上に”どうやって”表示しているのか。
チャットボットのサービスページでよく見る「タグの埋め込み」とは一体何なのか。
この記事では、株式会社ラクスが提供しているチャットボットツール「チャットディーラー」を使って、タグを埋め込むとはどういうことかをご説明いたします。
おすすめのチャットボットツールはこちら
今すぐ簡単にはじめられるチャットボットをご紹介しています。
タグの埋め込みとは、Webページのソース(HTML)にチャットボットのコードを貼り付けることです。
文字通り貼り付けるだけなので、チャットボットを設置するのはとても簡単です。
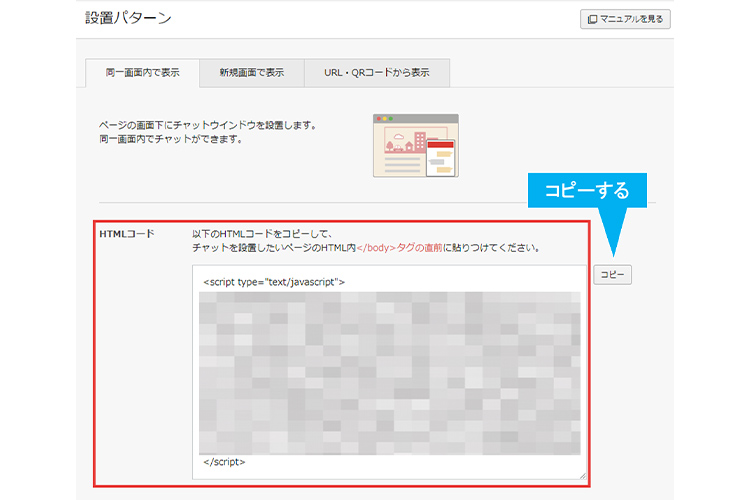
実際にチャットディーラーの画面を見てみましょう。

このようなコードが表示されているので、まずはコードを丸ごとコピーします。
そして、説明文に書いてあるとおり、Webページの</body>というタグの直前に貼り付けるだけです。
どうでしょう?
想像していたよりずっと簡単だと思いませんか?
Webサイトにタグを設置する場合、Google Tag Managerを利用しているケースも多いと思います。
その場合ももちろん大丈夫です。
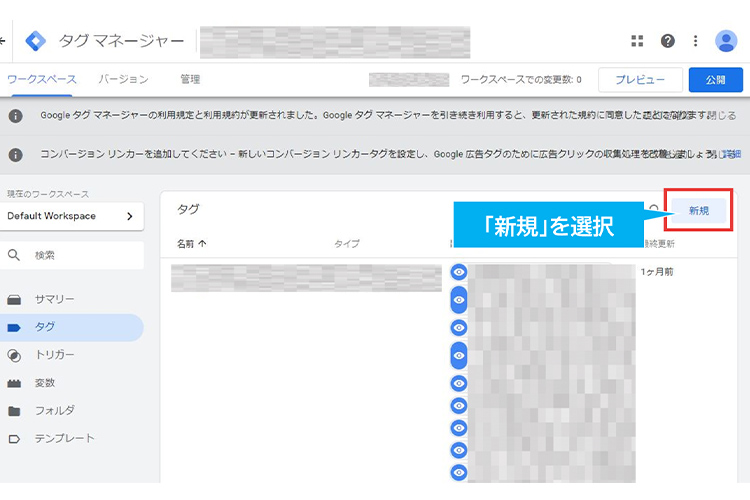
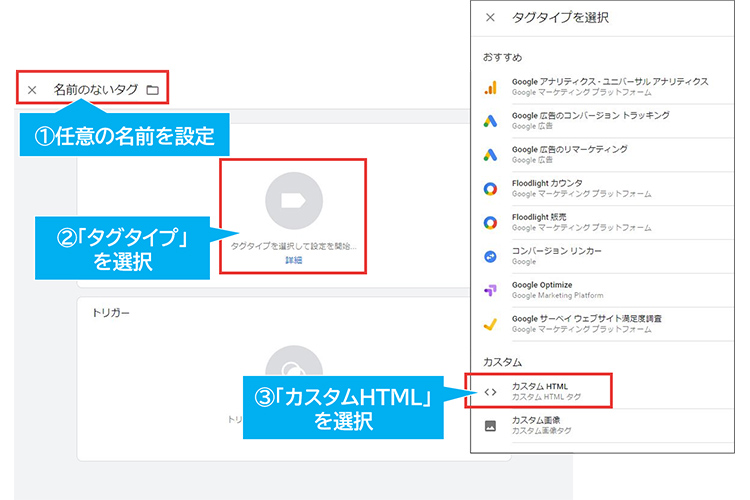
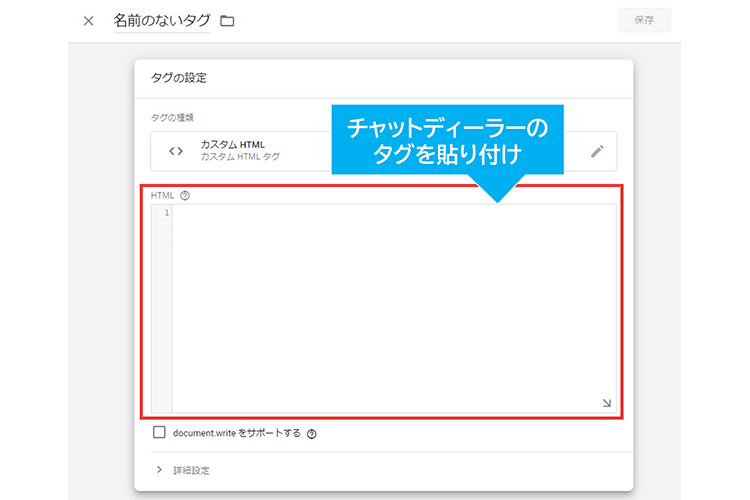
実際にGoogle Tag Managerにチャットディーラーを設置してみます。



あとは、どういう条件をトリガーにするか決めて公開するだけです。
ご覧の通り、Google Tag Managerを利用しても簡単に設置することが可能です。
チャットボットツールにもよりますが、URLのクリックや、QRコードの読み込みでチャットボットを表示させることも可能です。
下記にそれぞれのパターンで試してみたので、ぜひお試しください。
下記のボタンをクリックするとチャットボットが表示されます。
下記のQRコードを読み取るとチャットボットが表示されます。

Webサイト以外にも「SNS」や「ビジネスチャット」、「アプリ」にチャットボットを埋め込んで活用したいとお考えの方もいらっしゃるでしょう。
下記それぞれ説明いたします。
チャットボットは、LINEやTwitterなどのSNSにも埋め込むことができます。
厳密には、それぞれのSNSが提供している「API」を使って連携することが可能です。
「Microsoft Teams」、「slack」、「Chatwork」、「LINE WORKS」、「Google Chat」などのビジネスチャットにもチャットボットを埋め込むことが可能です。
SNSと同様に、APIを用いて連携する形になります。
わざわざチャットボットを立ち上げる必要がなく、普段使っているツール上で疑問を解決できるので、チャットボットの利用率向上にも貢献します。
固有のアプリにもチャットボットを埋め込むことは可能です。
APIを用いた埋め込みになるのかなど、具体的には各ツールに話を聞いたほうが確実でしょう。

Webページにチャットボットを表示させる「埋め込み」についてみてきましたが、簡単だということがお分かりいただけたでしょうか?
今回は「チャットディーラー」を例に紹介しましたが、もちろん各ツールにより設定方法は異なるので、詳細は各社にご確認くださいませ。
こちらの記事を読んで、チャットボットを導入するハードルが下がったと感じる方がいれば幸いです。

この記事を書いた人
法人向けクラウドサービスを提供する株式会社ラクスで、製品プロモーション・営業支援を担当。前職は無印良品の店長という少々変わった経歴。